name属性 - 要素の名前
■ 概要
| 項 目 | 説 明 |
|---|---|
| 記述形式 | name = "名前" |
| 値 の形式 | フォーム,フレーム,コントロール,オブジェクトなどの名前 (テキスト) |
| 対応ブラウザー | C3+ / e?+ / N?+ / Fx?+ / Op?+ / Ch9+ / Sa?+ |
| 適用可能な要素 (種 類) |
<button>,<fieldset>,<form>,<iframe>,<input>,<keygen> *,
<map>,<meta>,<object>,<output> *,<param>,<select>,<textarea> (固有属性) |
| 継 承 | しない |
■ 解説
name属性 は,
フォーム,フレーム,コントロール,オブジェクトなどの多数の要素で,
要素の名前 を指定します。
この名前の 特別な用途 として,
- JavaScript から要素にアクセスする際, この name 属性 の値を用いて,対象要素を特定することができます。
- input 要素 では,
フォームのデータが送信されるときに,name 属性 の値が付加されており,対象とする要素のデータに簡単にアクセスできます。
また,input 要素 では, name="_charset_" と name="isindex" という指定は特別な意味を持ちます。- name="_charset_" と指定すると,フォームデータのエンコードの種類 を送信します。
- name="isindex" と指定すると,フォームデータの送信の際特別な扱いがなされ, HTML5 では廃止になっ た isindex 要素 の動作がエミュレートされます。
- iframe 要素 と object 要素 の2つの要素では,name 属性 の値は, a 要素 の target属性 から参照して, HTML文書の表示先を指定する 際に使用できます。
などがあります。 より具体的には,
[1] form 要素 で,
フォームの名前 を指定します。 同じ文書中のほかのフォームと重複する名前は指定できません。
[2] iframe 要素 で,
フレームの名前 を指定します。 この名前を a 要素 の target属性 で参照することにより,リンクから複数の HTML文書を切り替えて表示することが出来ます。 (使用例3 参照)
[3] input 要素 で,
入力コントロールの名前 を指定します。 フォームのデータが送信されるときには,この名前とデータがセットになっており,サーバー側でどのコントロールのデータかを特定するために使われます。 (使用例2 参照)
[4] map 要素 で,
マップの名前 を指定します。 この name属性 の値はマップの画像を与える img 要素 の usemap属性 によって指定して,画像(img 要素)と マップ(map 要素) を結び付けます。 (使用例5 参照)
[5] object 要素 で,
object 要素 を使って別の HTML文書を埋め込むと,iframe 要素 と同様に HTML文書を表示させる領域が作成されます。 name属性 で,この 領域の名前 を指定します。 また,この名前を a 要素 の target属性 で参照すれば,リンク先のコンテンツが object 要素 のコンテンツとして表示されるようになります。 (使用例6 参照)
a 要素 の name属性 は HTML5 では 廃止 されました。 リンク先の指定は,「リンクの書き方: <a href="xxxx"> ~ </a>」 に示すとおり,要素 の id属性 の値を指定して行います。
■ 使用例1( name属性の利用)
次の例では,button 要素 の name属性 に "test" という値を設定しています。 また,ボタンを押したときの処理内容として,JavaScript の alert( ) 関数がこの name属性 の値 test を引数として指定されています。 このとき,ボタンを押すと,この button 要素 についての情報が表示されます。 (alert("test") ではないことに注意!)
| HTMLソース | |
|---|---|
| HTML <body> ~ </body> |
<button name="test" onclick="alert(test)">テスト</button> |
| ブラウザー 表示例 |
|---|
■ 使用例2(<input>, <select> での name属性の利用)
| HTMLソース | |
|---|---|
| HTML <body> ~ </body> |
<form action="URL" method="post">
<fieldset>
<legend>顧客名</legend>
<p>
<label>名前:<input type="text" name="username"></label>
<label>年齢:<input type="number" name="age" min="0"></label>
</p>
<p><label>職業</label>
<select name="job">
<option value="office">会社員</option>
<option value="public">公務員</option>
<option value="self">自営業・自由業</option>
<option value="student">学生</option>
<option value="house">主婦</option>
<option value="other">その他</option>
</select>
</p>
<p><label>電話番号:<input type="tel" name="tel"></label></p>
<p><label>E-mail:<input type="email" name="email"></label></p>
<p><label><input type="checkbox" name="dm" checked></label></p>
<p><input type="reset"><input type="submit"></p>
</fieldset>
</form> |
| ブラウザー 表示例 |
|---|
■ 使用例3(<iframe> での name属性の利用)
| HTMLソース | |
|---|---|
| HTML
<body> ~ </body> |
<p>イタリア語で「蝶」という意味のパスタはどれでしょう?</p> <ul> <li><a href="conchiglie.html" target="answer">コンキリエ</a></li> <li><a href="linguine.html" target="answer">リングイネ</a></li> <li><a href="farfalle.html" target="answer">ファルファッレ</a></li> <li><a href="tagliatelle.html" target="answer">タリアテッレ</a></li> </ul> <iframe src="temp.html" name="answer" width="400" height="150"></iframe> |
| ブラウザー表示例 |
|---|
|
イタリア語で「蝶」という意味のパスタはどれでしょう? |
■ 使用例4(<input> での name属性の利用)
| HTMLソース | |
|---|---|
| HTML
<body> ~ </body> |
<p><input type="text" name="username" maxlength="10"></p> |
| ブラウザー表示例 |
|---|
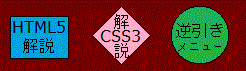
■ 使用例5(<map> での name属性の利用)
| HTMLソース | |
|---|---|
| HTML
<body> ~ </body> |
<p>
<img src="image/map.gif" alt="mapテスト画像"
usemap="#maptest" height="71" width="246">
</p>
<map name="maptest">
<area shape="rect" coords="10,16,68,58" alt="HTML5" href="html5.html">
<area shape="poly" coords="121,6,150,35,121,64,92,35"
alt="CSS3" href="css/css3.html">
<area shape="circle" coords="200,35,28"
alt="逆引きメニュー" href="how2/index_how2.html">
<area shape="default" alt="Other" href="a.html">
</map>
|
| ブラウザー表示例 |
|---|
|
|
■ 使用例6(<object> での name属性の利用)
次の例は,使用例3 とほぼ同内容ですが,HTML文書を表示する要素が 使用例3 の <iframe> から <object> に変更されています。 (ただし,IE では,インライン表示ではなく,新しいタブを作成して表示します。)
| HTMLソース | |
|---|---|
| HTML
<body> ~ </body> |
<p>イタリア語で「蝶」という意味のパスタはどれでしょう?</p> <ul> <li><a href="conchiglie.html" target="answer_o">コンキリエ</a></li> <li><a href="linguine.html" target="answer_o">リングイネ</a></li> <li><a href="farfalle.html" target="answer_o">ファルファッレ</a></li> <li><a href="tagliatelle.html" target="answer_o">タリアテッレ</a></li> </ul> <p> <object data="temp.html" type="text/html" name="answer_o" width="400" height="150"> </object> </p> |
| ブラウザー表示例 |
|---|
イタリア語で「蝶」という意味のパスタはどれでしょう? |
■ 使用例7(<output> での name属性の利用)
次の例では,input 要素 と output 要素 の値を両者の name属性 から参照して,常に等しくなるようにしています。 input 要素 の値が変更されると output 要素 の値がそれに同期して表示されます。 (ただし,IE では,output 要素 による表示はされません。)
| HTMLソース | |
|---|---|
| HTML
<body> ~ </body> |
<form oninput="result.value=bar.value;"> バー(5段階): <input type="range" name="bar" min="0" max="5"> <output name="result" ></output><br> </form> |
| ブラウザー表示例 |
|---|
■ 使用例8(<param> での name属性の利用)
| HTMLソース | |
|---|---|
| HTML
<body> ~ </body> |
<object data="データ名" type="application/x-shockwave-flash"
width="400" height="320">
<param name="allowScriptAccess" value="sameDomain">
<param name="allowFullScreen" value="false">
<param name="movie" value="データ名">
<param name="quality" value="high">
<param name="bgcolor" value="#ffffff">
</object>
|
| ブラウザー表示例 |
|---|
|
データがないため表示されない |
■ 使用例9(<textarea> での name属性の利用)
| HTMLソース | |
|---|---|
| HTML
<body> ~ </body> |
<p><textarea name="comment" cols="40" rows="2"> 何か打ってください! </textarea></p> |
| ブラウザー表示例 |
|---|
■ 備考
【参考ページ】
- 「とほほのWWW入門」 の HTMLリファレンス: 「name=name - 名前指定」のページ
- 「MDN(Mozilla Developer Network)」の 「object-name」のページ
- 「W3C」の「form-name」のページ
- 「W3C」の「iframe-name」のページ